WEBP vs AVIF – nowoczesne formaty obrazów. Porównanie najważniejszych różnic między webP, a AVIF

W erze, w której szybkość ładowania stron i jakość wizualna idą w parze z oczekiwaniami użytkowników, wybór formatu obrazu ma kluczowe znaczenie. Dwa najważniejsze z nowoczesnych formatów to WebP i AVIF.
Jeśli Twoim priorytetem jest jak największa kompresja przy zachowaniu najwyższej jakości (w tym HDR i głębszych kolorach), AVIF będzie lepszym wyborem. Z kolei WebP sprawdzi się tam, gdzie priorytetem jest szeroka kompatybilność z przeglądarkami, choć przewaga ta stopniowo maleje wraz z rosnącym wsparciem dla formatu AVIF.
Uwaga: różnica w wsparciu przeglądarek dla formatu AVIF z każdym miesiącem maleje – coraz więcej wersji Chrome, Firefox, Edge, Opera, a nawet Safari (w najnowszych wydaniach) obsługuje AVIF.
Spis treści
Czym jest webP? Geneza powstania, rodzaje kompresji i funkcjonalności.
Format WebP, został opracowany przez Google w 2010 roku, powstał jako odpowiedź na ograniczenia ówczesnych formatów graficznych. Oferuje dwa tryby kompresji:
- bezstratną – pliki są identyczne z oryginałem, przy nawet do 26% mniejszym rozmiarze niż PNG,
- stratną – pozwala zmniejszyć rozmiar o 25–30% w porównaniu z JPEG, kosztem pewnej utraty jakości, której zazwyczaj nie widać gołym okiem – zwłaszcza przy umiarkowanym stopniu kompresji.
WebP wspiera również funkcje takie jak przezroczystość obrazu i animacje. Format ten jest obsługiwany przez wszystkie nowoczesne przeglądarki, dzięki czemu deweloperzy i projektanci chętnie z niego korzystają. Pozwala to na maksymalizację wydajności stron internetowych – zwłaszcza na urządzeniach mobilnych – poprzez skrócenie czasu ładowania, zmniejszenie zużycia transferu danych i obciążenia serwera.
Zalety i wady WebP
WebP oferuje liczne zalety w porównaniu z każdym tradycyjnym formatem obrazu. Jednak, wszystko ma swoje plusy i minusy. Oto zalety i wady WebP:
Zalety:
- Kompresja bezstratna i stratna: możliwość wyboru trybu dostosowanego do potrzeb użytkownika.
- Mniejszy rozmiar, co zapewnia szybszą prędkość ładowania – przekłada się to na lepsze wrażenia użytkownika.
- Obsługa animacji: alternatywa dla GIF-ów z lepszą kompresją i płynnością.
- Obsługa przezroczystości (w tym także stratnej, co wyróżnia go na tle innych formatów obrazów).
- Szerokie wsparcie przeglądarek, ze względu na dłuższą obecność na rynku.
Wady:
- Zaprojektowano go specjalnie do użytku w Internecie, więc nie nadaje się idealnie do użytku w trybie offline.
- Wsparcie starszych przeglądarek: wymaga fallbacku (np. JPEG/PNG) dla Internet Explorera lub bardzo starych wersji innych popularnych przeglądarek.
- W niektórych przypadkach może nastąpić znaczne pogorszenie jakości obrazu.
- Obsługuje jedynie kolory 8-bitowe – co przekłada się na słabsze odwzorowanie barw i brak wsparcia dla HDR, w przeciwieństwie do AVIF.
Czym jest AVIF? Geneza powstania, funkcjonalności oraz wsparcie przeglądarek
AVIF to nowoczesny format obrazu, wprowadzony w 2019 roku przez Alliance for Open Media – konsorcjum, w którego skład wchodzą m.in. Amazon, Cisco, Google, Intel, Microsoft, Mozilla i Netflix. Format ten został oparty na kodeku AV1. AVIF obsługuje zarówno kompresję stratną, jak i bezstratną, a dodatkowo oferuje przeźroczystość, animacje, wsparcie dla HDR, 10- i 12-bitowej głębi kolorów oraz szerokich przestrzeni barw. Dzięki temu nadaje się doskonale do nowoczesnych zastosowań – od lekkich grafik internetowych, po wysokiej jakości zdjęcia i materiały promocyjne. Choć nieco wolniejszy w kodowaniu niż WebP, zapewnia lepszy stosunek jakości do rozmiaru pliku. Co więcej, z roku na rok zyskuje coraz większe wsparcie w przeglądarkach i systemach operacyjnych, powoli stając się realną alternatywą dla WebP.
Format AVIF oferuje wiele zalet zarówno w porównaniu ze starszymi, jak i nowszymi formatami obrazów – w tym WebP. Mimo to, nie jest pozbawiony pewnych niedoskonałości.
Zalety:
- AVIF oferuje znacznie lepszy poziom kompresji obrazu niż JPEG, PNG czy WebP, umożliwiając uzyskanie mniejszych plików przy zachowaniu wysokiej jakości obrazu.
- Jest adaptacyjny i responsywny, dobrze radzi sobie z różnymi rozdzielczościami oraz poziomami jakości – co sprawia, że świetnie nadaje się do zastosowań od miniaturek po zdjęcia pełnoekranowe.
- Zapewnia wyższą jakość obrazu w wymagających scenach wizualnych, takich jak gradienty, detale w cieniach czy półprzezroczystości.
- Obsługuje szeroką gamę kolorów, oferując dokładne i żywe odwzorowanie barw – szczególnie istotne przy obrazach o wysokiej jakości.
- Umożliwia przezroczystość zarówno w kompresji stratnej, jak i bezstratnej, co czyni go wyjątkowo wszechstronnym w zastosowaniach webowych i graficznych.
Wady:
- Mniejsze wsparcie starszych przeglądarek i urządzeń – choć rośnie, wciąż wymaga stosowania fallbacków dla IE oraz przeglądarek sprzed wersji 85 Chrome, 93 Firefox, 71 Opera, 16 Safari.
- Brak natywnej obsługi w niektórych edytorach graficznych – starsze aplikacje do obróbki obrazu mogą nie wspierać AVIF, co utrudnia pracę grafików.
- Wolniejsze kodowanie i dekodowanie – przetwarzanie plików AVIF wymaga więcej zasobów CPU, co może wydłużać czas generowania i wyświetlania obrazów.
- Brak progresywnego renderowania – AVIF nie obsługuje techniki ładowania obrazów „linia po linii” (progressive rendering) stosowanej w JPEG i WebP, przez co użytkownik musi poczekać na pełne zdekodowanie, zanim zobaczy jakąkolwiek wersję obrazu.
WebP i AVIF – wielkie porównanie

604×403
WebP – 96 KB

604×403
AVIF – 48 KB
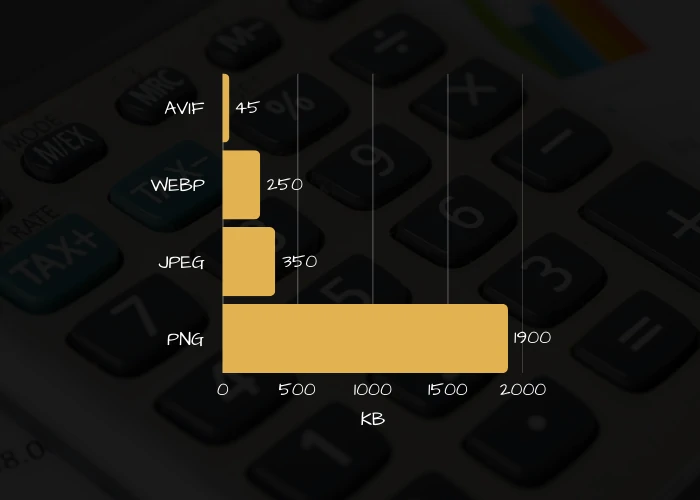
1. Porównanie rozmiarów zdjęcia o rozdzielczości 1920 × 1280 dla różnych formatów graficznych:

Uwaga: .jpg i .jpeg to ten sam format obrazu – różnią się jedynie długością rozszerzenia, wynikającą z historycznych ograniczeń nazewnictwa.
2. Algorytm kompresji
AVIF oferuje wydajniejszą kompresję stratną niż WebP, dzięki czemu pliki o tej samej jakości są zwykle mniejsze. Natomiast w trybie bezstratnym WebP osiąga lepsze rezultaty i generuje pliki nawet dwukrotnie mniejsze niż AVIF. Podsumowując:
- Kompresja stratna: AVIF zazwyczaj przewyższa WebP pod względem efektywności, co przekłada się na mniejsze rozmiary plików przy zachowaniu porównywalnej jakości obrazu.
- Kompresja bezstratna: WebP często tworzy lżejsze pliki niż AVIF – zwłaszcza proste grafiki czy ikony mogą być w nim nawet dwa razy mniejsze.
Wybór formatu zależy więc od potrzeb: dla maksymalnego zmniejszenia rozmiaru przy kompresji stratnej lepszy będzie AVIF, natomiast jeśli zależy Ci na bezstratnym zachowaniu wszystkich detali i minimalnym rozmiarze pliku, warto wybrać WebP.
3. Szybkość ładowania na stronie
W dzisiejszych czasach, gdy każda sekunda ładowania strony ma kluczowe znaczenie dla zatrzymania uwagi odwiedzającego, to właśnie obrazy odpowiadają za znaczną część czasu potrzebnego na pełne wyrenderowanie witryny. Według badań Google, opóźnienie o zaledwie 100 ms w interakcji użytkownika może obniżyć konwersję nawet o 7 % — a większe, pełnoekranowe zdjęcia to często kilkaset kilobajtów do pobrania zaraz po wejściu na stronę.
Większość współczesnych stron internetowych została zaprojektowana tak, że pierwsze, co użytkownik zobaczy, to właśnie grafika. Z tego powodu deweloperzy powszechnie stosują format WebP, który w porównaniu do klasycznego JPEG pozwala zaoszczędzić ok. 30–40 % transferu przy zachowaniu zbliżonej jakości wizualnej. Wraz ze wzrostem wsparcia dla formatu AVIF, jego zastosowanie staje się coraz bardziej powszechne. Z uwagi na:
- Mniejszy rozmiar pliku – Pliki AVIF są średnio o 20–30 % mniejsze niż ich odpowiedniki w WebP.
- Bardziej zaawansowany kodek – WebP wykorzystuje kodek VP8, podczas gdy AVIF opiera się na nowszym, wysoce zoptymalizowanym kodeku AV1.
- Szybsze rendery i lepsze metryki – Mniejszy transfer danych przekłada się bezpośrednio na krótszy czas „First Contentful Paint” (FCP) i „Largest Contentful Paint” (LCP). W praktyce, przy dużym obrazie, serwując AVIF zamiast WebP możesz skrócić LCP o 200–500 ms, co ma kluczowe znaczenie dla SEO i oceny Google Core Web Vitals.
- Elastyczne wdrożenie – Dzięki elementowi <picture> w HTML możesz podawać AVIF jako pierwszą opcję, a WebP (lub nawet JPEG) jako fallback dla przeglądarek, które AVIF jeszcze nie wspierają. To pozwala skorzystać z zalet nowego formatu bez rezygnacji z kompatybilności.
Podsumowując, choć WebP przez lata był świetnym kompromisem między jakością, a rozmiarem pliku, dziś to AVIF wyznacza nowe standardy optymalizacji obrazów sieciowych. Mniejsze pliki, szybsze ładowanie i lepsze wyniki w Core Web Vitals przekładają się na lepsze doświadczenia użytkowników, wyższe pozycje w wyszukiwarce i większe zaangażowanie na stronie.
4. Przeźroczystość obrazu
Zarówno WebP, jak i AVIF wspierają przezroczystość (kanał alfa), co umożliwia optymalizację obrazów z elementami o różnych poziomach nieprzezroczystości.
WebP obsługuje przezroczystość w obrazach 8-bitowych, również w trybie stratnym, co czyni go wyjątkowym – to jedyny format umożliwiający kompresję stratną z kanałem alfa. AVIF z kolei oferuje przezroczystość dla obrazów 10- i 12-bitowych, ale wyłącznie w przypadku kompresji bezstratnej.
Oznacza to, że AVIF zapewnia wyższą jakość przezroczystości, ale tylko tam, gdzie nie dochodzi do strat danych. W praktyce – jeśli zależy Ci na jak najmniejszym rozmiarze pliku i akceptujesz lekką utratę jakości, wybierz WebP. Jeśli jednak kluczowa jest najwyższa jakość i bezstratna kompresja, AVIF będzie lepszym wyborem.
5. Obsługa przeglądarek
Oczywiście najlepiej jest korzystać z formatu obrazu, który jest obsługiwany przez większość przeglądarek internetowych. Zepsute lub niezaładowane obrazy negatywnie wpływają na doświadczenie użytkownika znacznie bardziej niż wolniejsze ładowanie treści.
AVIF, jako stosunkowo nowy format, przez długi czas nie był szeroko wspierany, co skutkowało jego ograniczonym zastosowaniem i niskimi ocenami pod względem kompatybilności. WebP, który zadebiutował wcześniej, zdążył zyskać silniejszą pozycję i większe zaufanie wśród twórców stron.
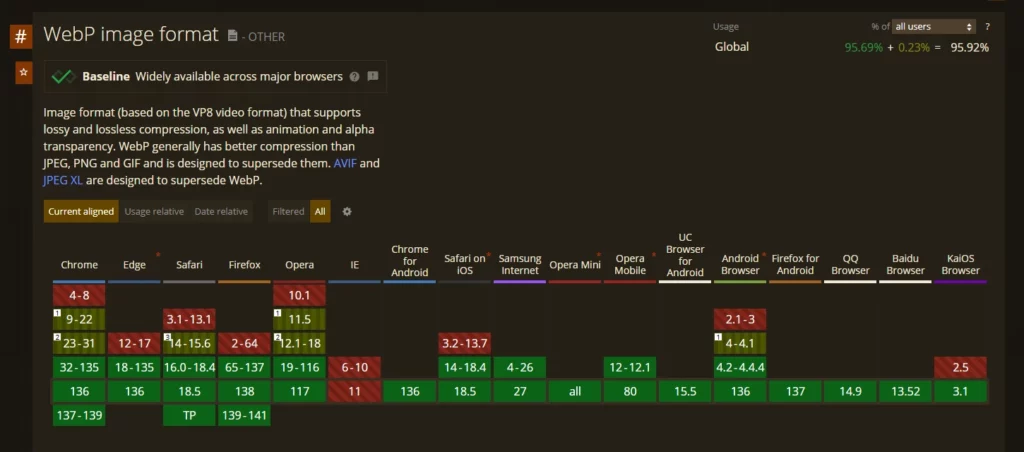
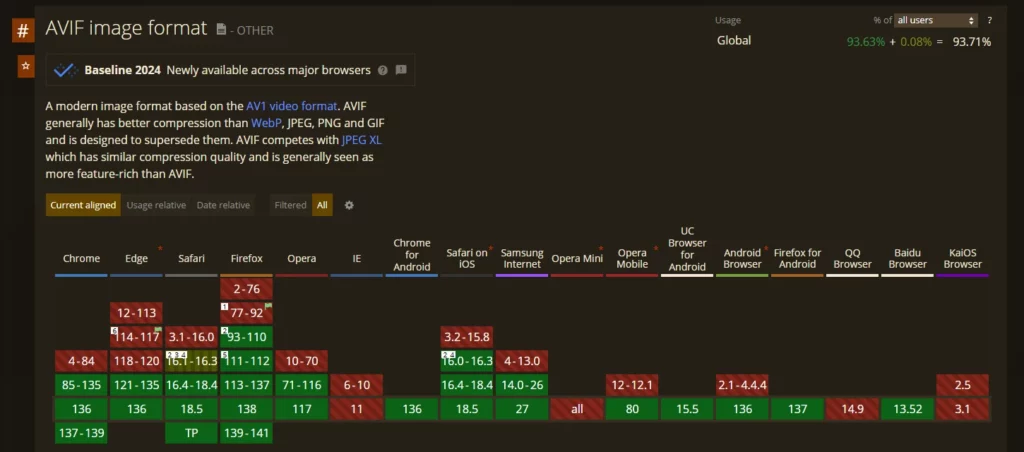
Według danych z serwisu Can I Use, zarówno AVIF, jak i WebP są obecnie obsługiwane przez wszystkie główne przeglądarki (Chrome, Firefox, Opera, Safari, Edge).
WebP

AVIF

6. Edycja i wsparcie narzędzi graficznych
Pod względem kompatybilności z popularnymi programami graficznymi, WebP ma wyraźną przewagę. Jest obsługiwany przez większość – jeśli nie wszystkie – najpopularniejsze narzędzia do edycji zdjęć, takie jak Photoshop, GIMP czy Canva. Dzięki temu pliki WebP można łatwo otwierać, edytować i zapisywać bez dodatkowej konfiguracji czy instalowania wtyczek.
Z kolei AVIF, choć technicznie bardziej zaawansowany i pozwalający zachować wyższą jakość po edycji (zwłaszcza przy mniejszym rozmiarze pliku), wciąż nie jest tak szeroko wspierany. Obsługa tego formatu pojawia się stopniowo w nowych wersjach oprogramowania, ale nie jest jeszcze standardem w większości narzędzi.
W teorii AVIF ma potencjał, by być lepszym wyborem dla zaawansowanej edycji, ale tylko wtedy, gdy mamy odpowiednie wsparcie narzędziowe.
7. Który format lepiej sprawdzi się w mediach społecznościowych?
W erze scrollowania, obraz przyciąga uwagę szybciej niż tekst. Ponad 62% światowej populacji korzysta z mediów społecznościowych, a zdjęcia odgrywają kluczową rolę w zwiększaniu zaangażowania. Przykład? Posty na platformie X (dawniej Twitter) zawierające grafikę generują aż 18% wyższy współczynnik klikalności niż te z samym tekstem.
Dlatego jakość i wydajność obrazu mają ogromne znaczenie — szczególnie w środowisku, gdzie liczy się każda sekunda ładowania i każdy piksel estetyki.
Zarówno AVIF, jak i WebP świetnie sprawdzają się w roli kompaktowych, wysokiej jakości formatów. Oba oferują doskonałą kompresję przy zachowaniu szczegółów obrazu, co pozwala na szybkie ładowanie zdjęć – kluczowe dla płynnego działania aplikacji mobilnych i serwisów webowych.
W praktyce? Choć AVIF teoretycznie wygrywa pod względem technologicznym, większość platform społecznościowych – jak Meta (Facebook, Instagram) czy X – preferuje i wspiera format WebP. AVIF wciąż nie jest domyślnie akceptowany przy przesyłaniu zdjęć czy grafik sponsorowanych.
Dlatego dziś WebP pozostaje bezpieczniejszym wyborem dla twórców treści w mediach społecznościowych, szczególnie jeśli zależy Ci na jak największym zasięgu i kompatybilności.
Często zadawane pytania dotyczące formatów AVIF i WEBP
1. Czy warto tracić czas na konwersję zdjęć z .jpeg i .png do nowoczesnych formatów?
Tak — warto konwertować zdjęcia, zwłaszcza na stronach, na których kluczowe są szybkość ładowania i doświadczenie użytkownika. Oto kilka plusów:
- znacznie mniejszy rozmiar plików,
- poprawa wydajności strony z uwagi na krótszy czas ładowania obrazów,
- nowe możliwości graficzne.
2. Czy konwersja obrazów do AVIF/WebP może poprawić SEO mojej strony?
Tak – Google bierze pod uwagę Core Web Vitals, w tym szybkość ładowania obrazów (LCP) i całkowity czas interakcji. Lżejsze pliki AVIF/WebP przekładają się na krótszy czas renderowania strony i lepsze wyniki w PageSpeed Insights. W praktyce wymiana kluczowych grafik na nowoczesne formaty może podnieść Twoją pozycję w wynikach wyszukiwania i zwiększyć widoczność witryny.
3. Jak zweryfikować, czy wszystkie obrazy na stronie serwowane są w formatach AVIF lub WebP?
- Otwórz zakładkę „Sieć” i odśwież stronę.
- W kolumnie „Filtr” wpisz „img” lub „image” i sprawdź kolumnę „typ” — powinny pojawiać się wartości avif lub webp.
- Możesz też użyć automatycznych skanerów (np. Lighthouse w DevTools) lub wtyczek, które raportują, które obrazy nie zostały zoptymalizowane. Dzięki temu szybko wykryjesz ewentualne braki w implementacji AVIF/WebP.
AVIF vs WEBP – krótkie podsumowanie formatów zdjęć
WebP to obecnie bardziej uniwersalny format – ma szerokie wsparcie w przeglądarkach, działa bezproblemowo w popularnych programach graficznych (np. Photoshop, GIMP, Canva), a także jest domyślnie akceptowany przez większość platform społecznościowych. To sprawia, że wciąż jest najbezpieczniejszym wyborem do zastosowań webowych, marketingowych i ogólnodostępnych.
AVIF z kolei technologicznie wyprzedza WebP – oferuje lepszą kompresję stratną, mniejsze rozmiary plików (czasem nawet o połowę przy tej samej jakości) i nowocześniejszy kodek (AV1 zamiast VP8). Dzięki temu zapewnia krótszy czas ładowania strony i lepsze metryki Core Web Vitals, co jest istotne pod kątem SEO i UX. Minusem jest jednak wciąż nieco ograniczone wsparcie w narzędziach graficznych i mniejsza kompatybilność w mediach społecznościowych.
W skrócie:
- WebP – dziś bardziej uniwersalny i bezpieczny wybór.
- AVIF – technicznie lepszy, mniejsze pliki, ale jeszcze nie wszędzie dobrze wspierany.
Z czasem AVIF może przejąć pałeczkę – ale póki co WebP nadal rządzi.

Artur Plebańczyk
Współwłaściciel Airtilion Sp. z o.o.Ekspert wdrażania dedykowanych rozwiązań IT oraz zarządzania projektami. Posiada kilkuletnie doświadczenie w opracowywaniu i realizacji rozwiązań idealnie dopasowanych do indywidualnych potrzeb klientów. Pasjonat nowych technologii. Analityczne podejście umożliwia precyzyjną kontrolę każdego etapu projektu, gwarantując terminowość i najwyższą jakość.
Skorzystaj z darmowej wyceny
Zawsze jesteśmy gotowi, żeby stworzyć dla Ciebie idealny produkt. Zamów darmową wycenę swojego projektu, a my odezwiemy się w ciągu 24h lub w najbliższym dniu roboczym. Marzysz o swojej własnej stronie, ale jeszcze nie wiesz czego dokładnie potrzebujesz? Nie przejmuj się, doradzimy i przeprowadzimy Cię przez wszystkie etapy.

